Blocs comes with a built in code editor that lets you edit and input code into various areas of a project.
Opening the Code Editor
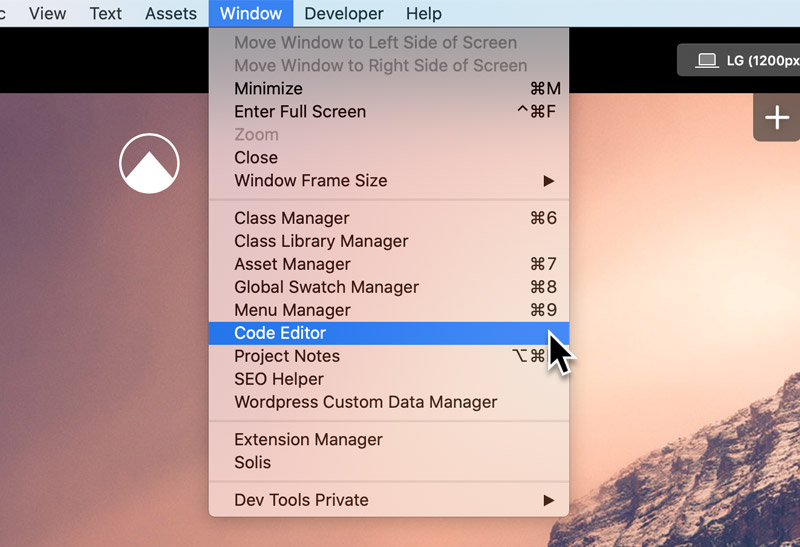
There are 2 ways to access the Code Editor within Blocs, by double clicking on a Code Widget or via the main menu Window > Code Editor.

Code Input Zones
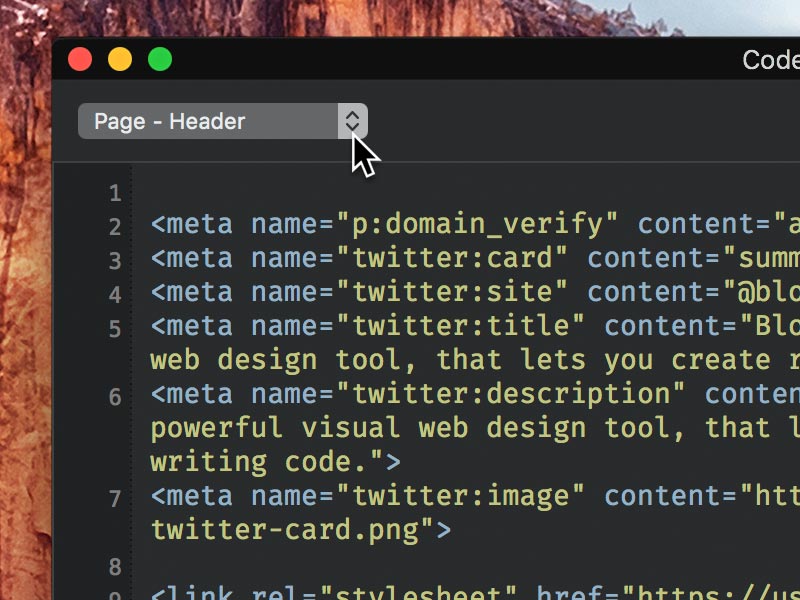
As well as the individual zones added with Code Widgets there are nine additional code zones that you can input custom code into using the Code Editor. Four zones that are global (appear on every page), four zones that are page specific and a zone that enables adding additional CSS to the main style.css style sheet. The target input zone can be selected using the drop down menu located in the top left corner of the Code Editor window.

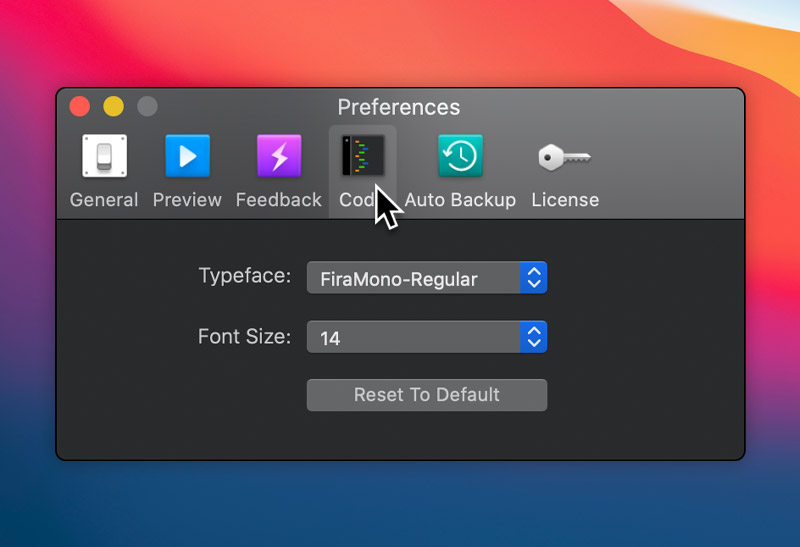
Code Editor Settings
It’s possible to set the typeface and font size for the Blocs code editor via the main Blocs preferences. To access these options, navigate to the main preferences by selecting Blocs > Preferences from the apps main menu. The code options can be found under the tab labelled code.